Lumo
Final Bachelor Design Project B3.2 - Lumo
For my Final Bachelor Project, I did a handshake project with Mathias Funk in the DIGSIM squad, where I worked on the challenge; focus on the need to intervene in automation from time to time. Within this challenge, I wanted to focus on designing an expressive and meaningful interaction, improving my technological realization skills, and learning CAD modeling.
Rather than going for the connected systems approach of the squad, which relies on the connectivity and emergent functionality between multiple devices, I took a more centralized interaction design approach to explore how a single, automated lighting appliance could be controlled with a meaningful intervention interface; an interface to allow users to intervene in automated behaviour, to fulfil needs that are not foreseeable by an automated system.
Going through a reflective and iterative design process, focusing on expressiveness and embodiment and equally driven by theory and intuition, I designed Lumo; a light controller that offers a meaningful and intuitive way to control lights and intervene in light automation.
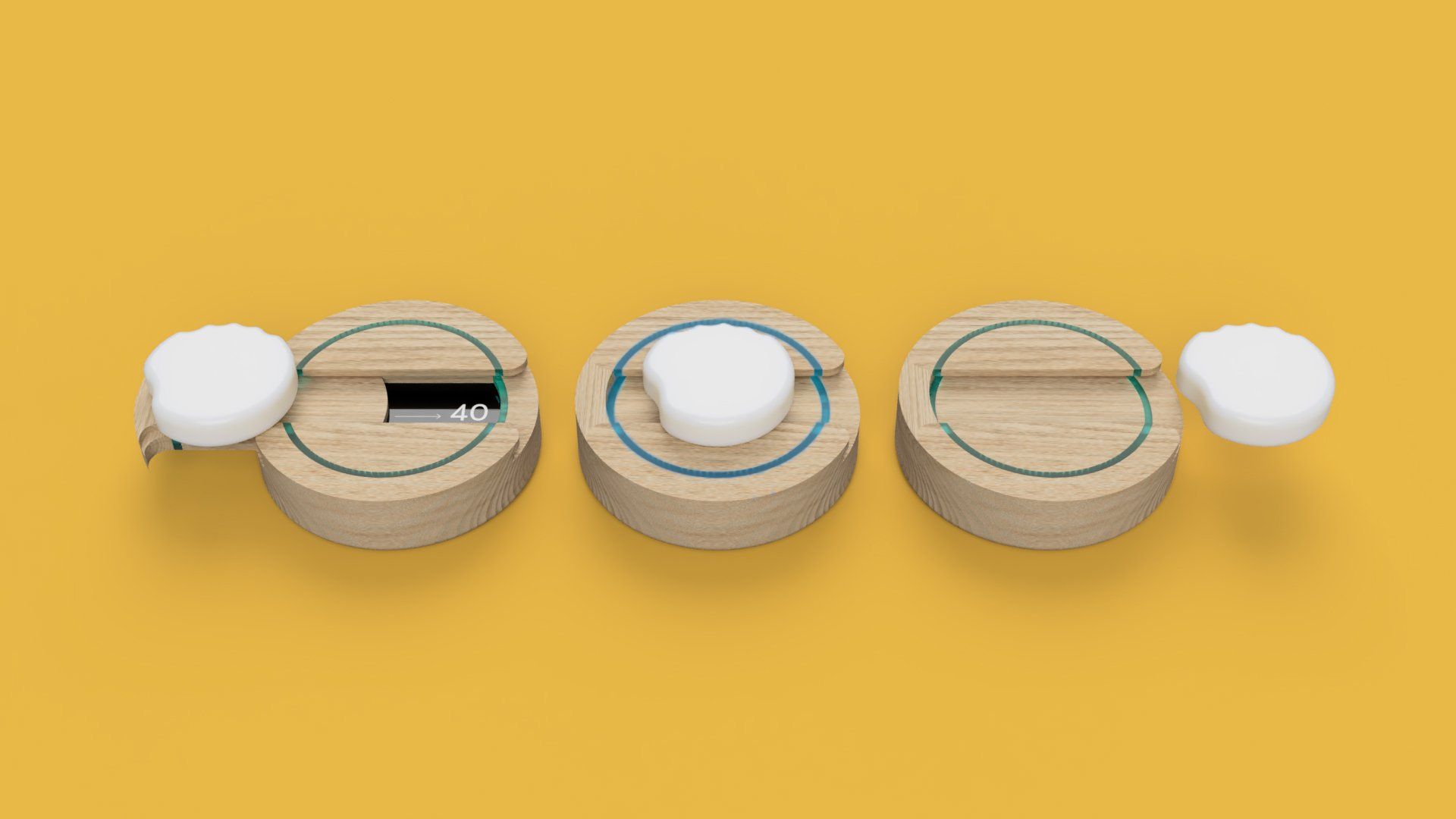
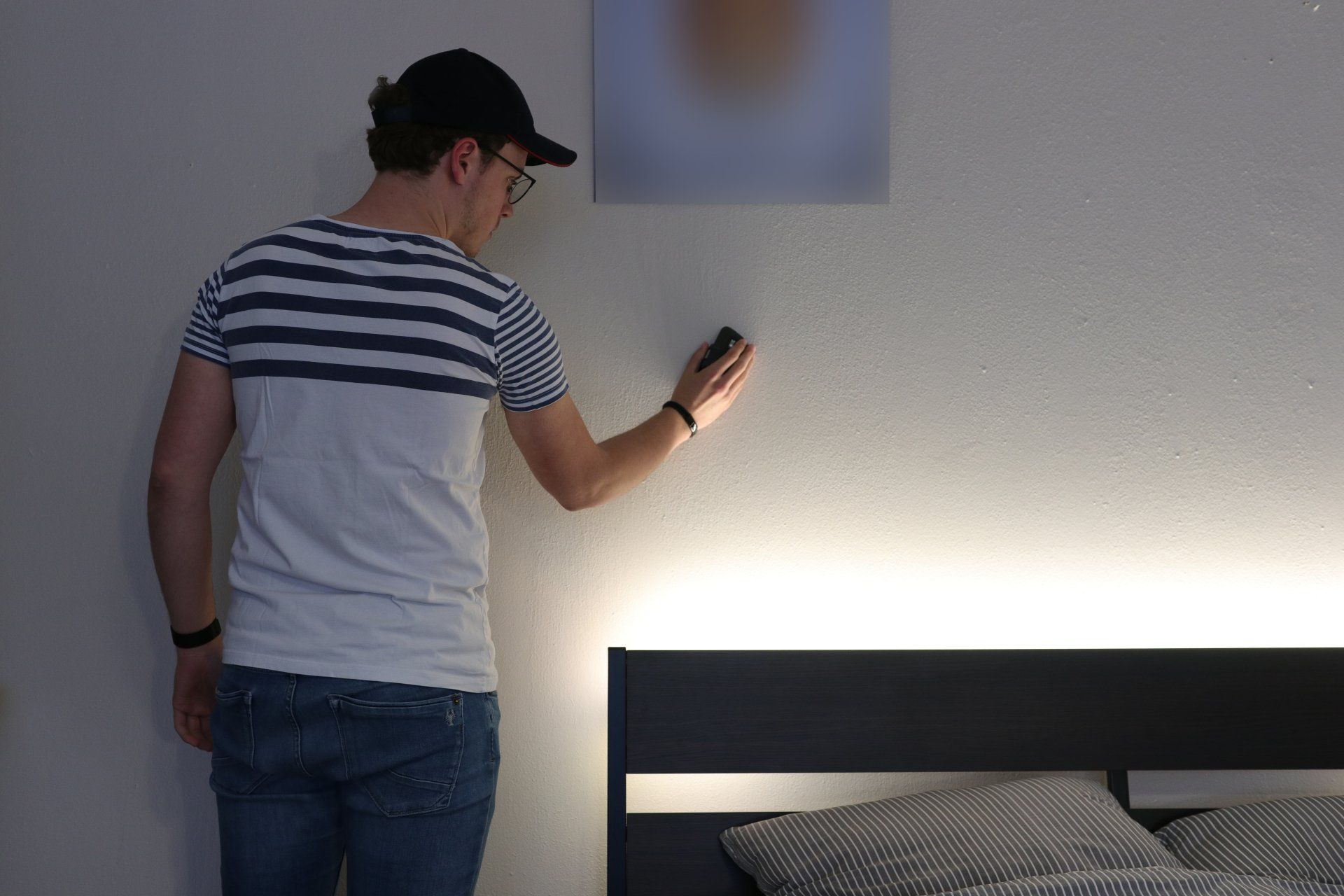
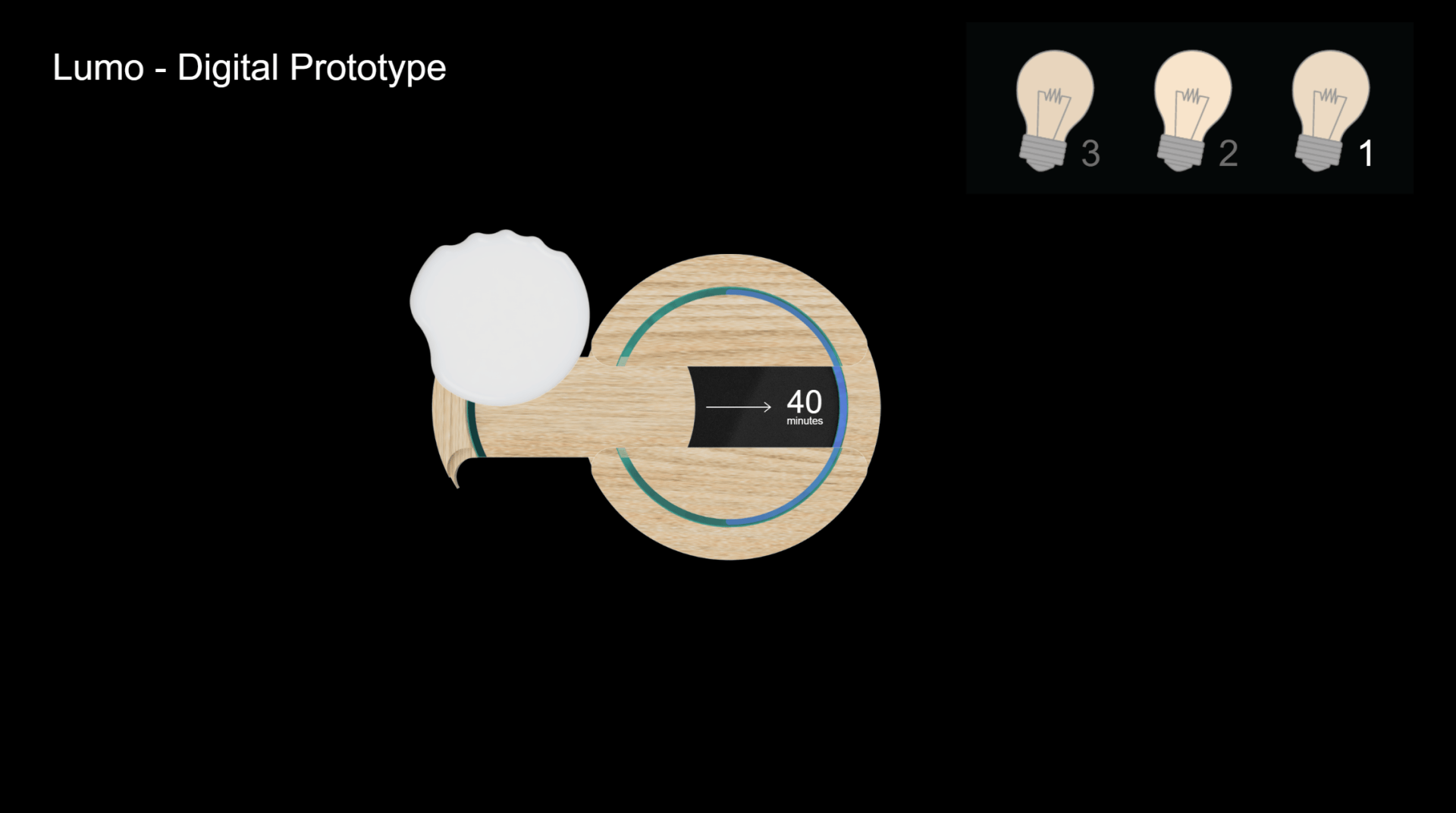
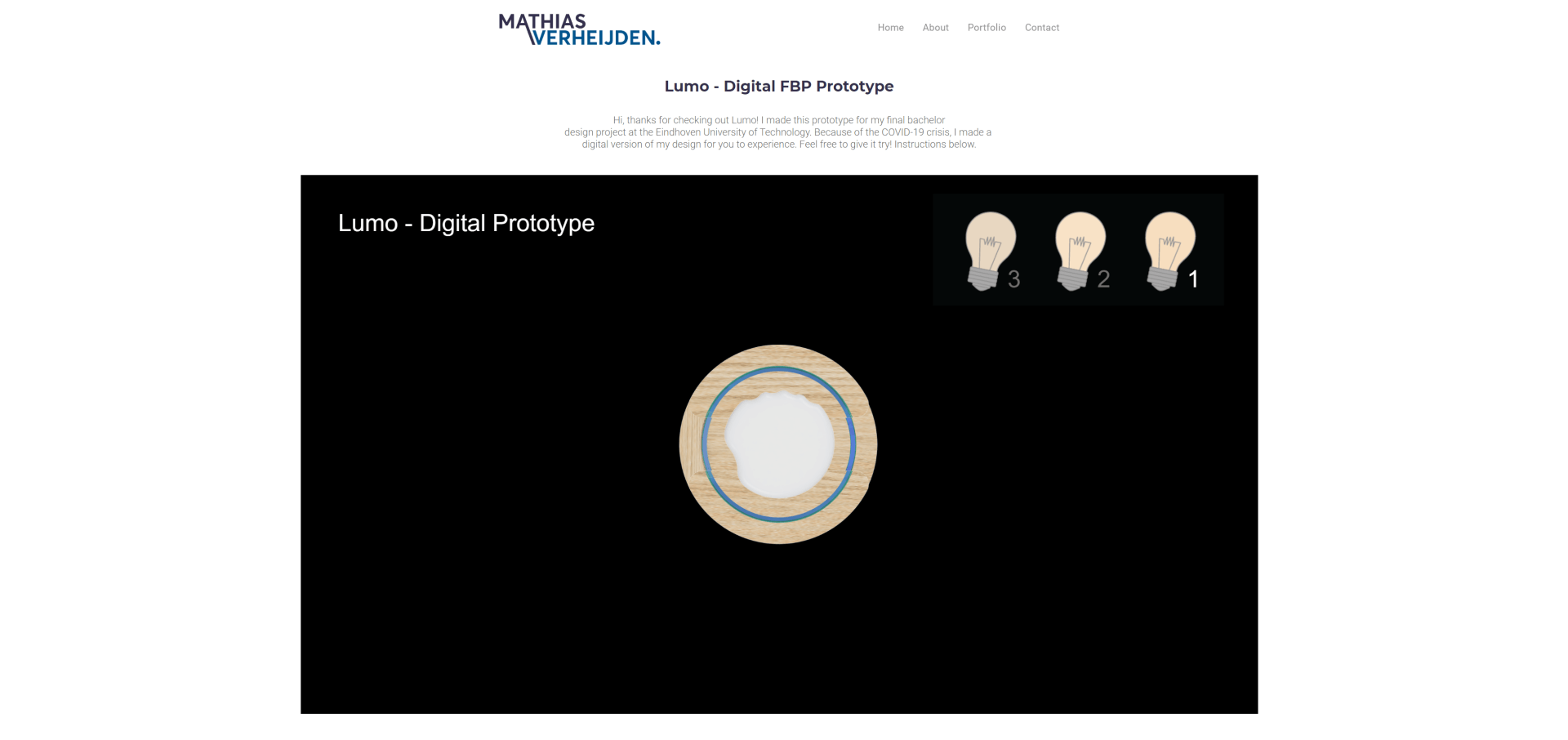
By using an embodied light controller that slides over a surface to control brightness and temperature, Lumo offers a playful and meaningful way to adjust the lighting in a room. In combination with the base station, these changes to the lights can be made temporary, to temporarily overrule the behavior of the automated system, or structural, to adjust the behavior of the system itself. Please watch the video for a clear demonstration of the concept.
Integration and Development of Expertise Areas
Creativity and Aesthetics
By using my experience in exploration and ideation, I was able to guide myself through an iterative process that was equally driven by theory and intuition, in which I pursued the quite minimalistic design style I had developed over the years. Using my illustration and graphical design skills, I maintained a visual way of working to develop and express my ideas.
Because it was mostly absent in my other design projects and courses, I had a deep focus on creating a meaningful and expressive interaction in my design, using the theoretical knowledge and basic experience I gained throughout the years like experience prototyping [1] or the Frogger Framework [2]. I significantly increased my skills in this respect by learning about new theoretical frameworks like Rich Interaction [3] and the Aesthetics of the Third Stand [4], as well as gaining hands-on experience in designing a product with expressiveness as its centralized value. Because of this, I can more intuitively choose and work with the right methods and concepts to enrichen the experience of my designs.
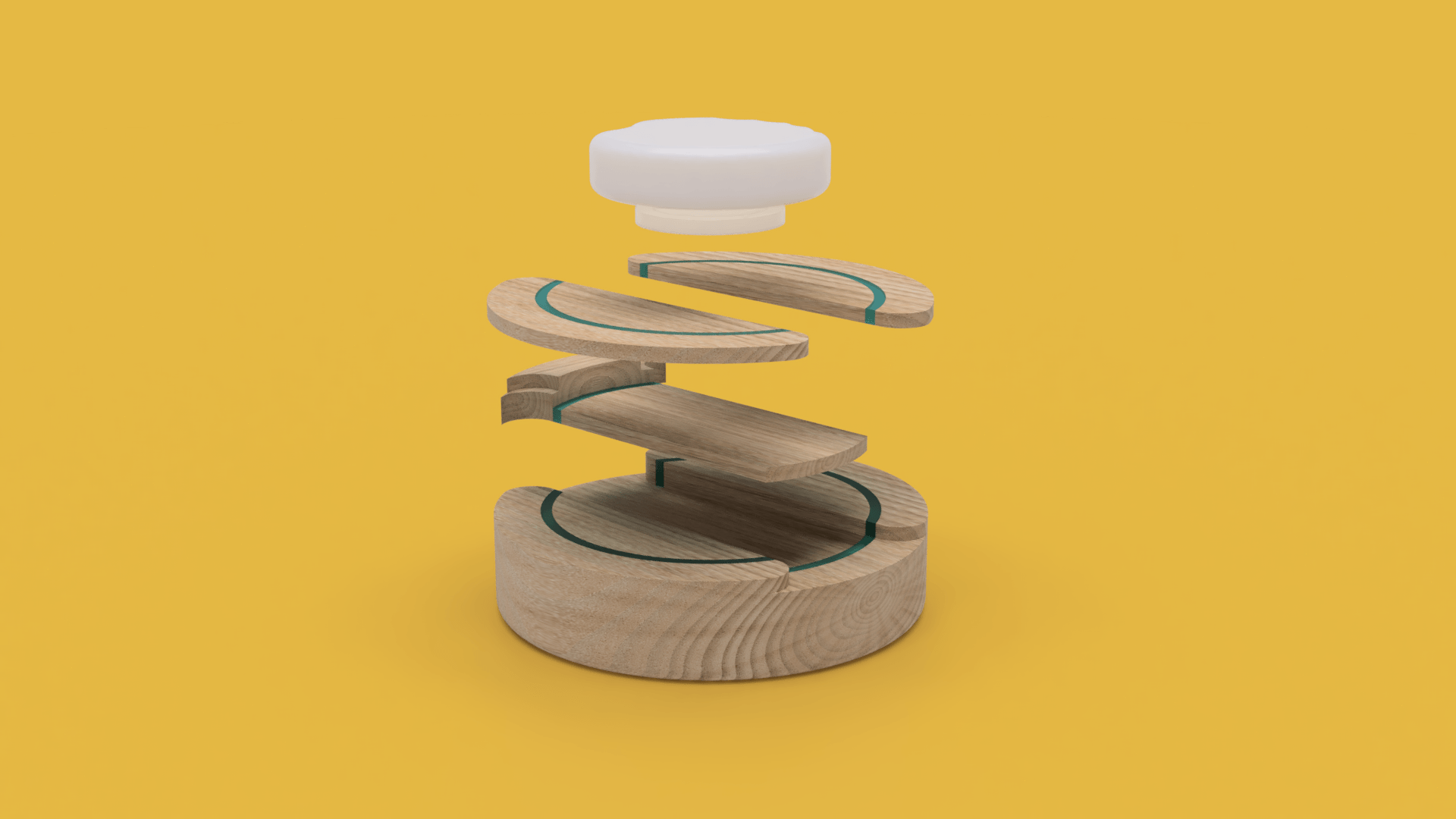
Finally, I learned 3D CAD modeling and rendering by following an extra-curricular course and learning by doing in my FBP. This newly gained experience allows me to quickly generate and visualize new or existing ideas in a high-fidelity. These skills have also given me the ability to better explore and work on the visual aesthetics of my design.
User and Society
As my project mainly focused on expressive interaction, which is heavily reliant on the user, this area naturally contributed to my design process. By researching related work, I was able to become aware of the capabilities, limitations, and needs of the user, specific to the area of automation intervention. By using these aspects, I was able to roughly construct the requirements and scope of my design direction.
Throughout the exploration and design process, I used the basic psychological knowledge I gained through the years to drive and inspire my ideas for expressive interaction. At the same time however, I also used this knowledge to constrain my expressive and embodied mindset to prevent my design from becoming too overwhelming for users; it helped me to find the right balance. Supporting me in finding this balance was a thorough first-person approach to testing ideas by using low-fi prototypes to act out scenario’s and get a feeling for my envisioned experience. By acting as a user, I was able to prematurely identify conflicts and possibilities in my design.
Due to the COVID-19 pandemic, tests with actual users were conducted in an online remote form. Testing a design that heavily revolves around interaction in a digital setting was very valuable for me. I learned that a qualitative interview using many images, illustrations and demonstrations can still give valuable information for validating design assumptions in an online setting, within limitations of course. Finally, I learned that a digital version of a physical prototype can significantly help users to comprehend the functionality and dynamics of your design.
Technology and Realization
By using the skills and experience I gained from previous courses and projects, I was able to quickly build simple low-fi prototypes that emulated part of the envisioned experience. By using these prototypes for exploration and validation of different parts of the design, I learned that realization can not only be used to produce finished design concepts, but also as a driver of design. It allowed me to try and experience different small ideas, which can later be combined into a larger design. By merging exploration and realization on a low level, the concept becomes stronger, and the threshold and difficulty of realizing the final design becomes much lower.
Because advanced physical making was not possible in this project, I heavily focused on building a digital prototype in Processing that emulated the dynamics and functionality of the design I envisioned. By building on top of my previously gained skills in this area, I learned how to build a highly interactive prototype containing the (‘physical’) functionality and behavior of the design I envisioned. Throughout this process, I also learned how to connect this prototype to the Philips Hue API, learning to work with HTTP requests and JSON code. Finally, I learned how to integrate digital prototypes on webpages using P5.js, which allows me to widely deploy my digital prototypes or work with mobile solutions.
Math, Data and Computing
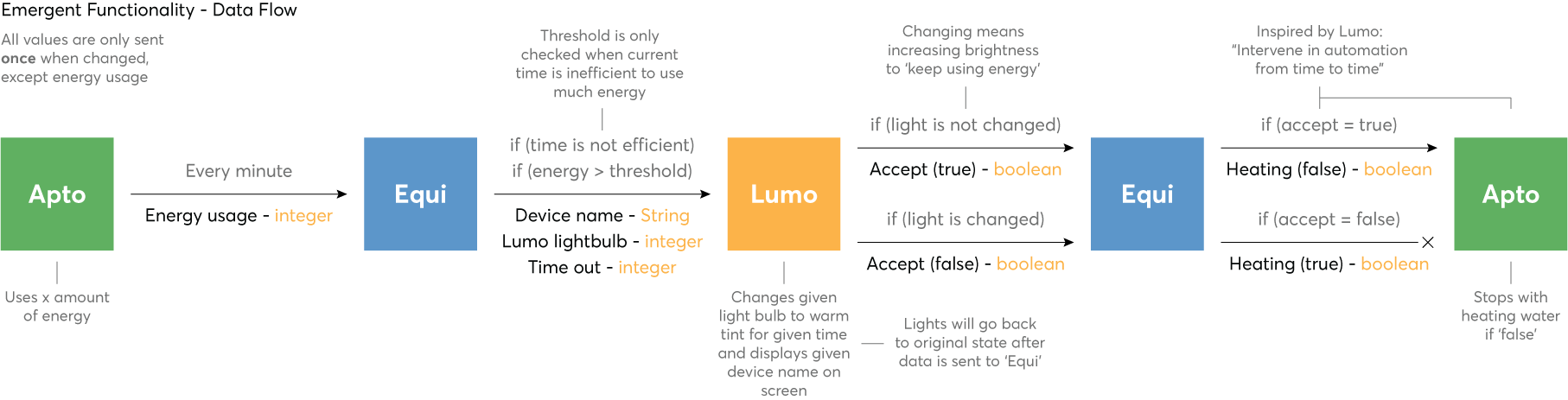
As mentioned before, I have not gone for the connected systems approach of the squad, which relies on the connectivity and emergent functionality between multiple devices. Because I wanted to explicitly focus on expressive interaction, I went for a more centralized interaction design approach, focusing on a single intervention user interface. I was only able to make this decision based on the experience from previous courses. Because I am aware of the implications that a connected and data-driven design approach can have, I anticipated that such an approach would constrain my goal of deeply exploring expressive interactions.
Despite the largely centralized approach, I learned about receiving, sending and storing data from the external Philips Hue API, learning how data from existing systems can be used to control and influence your design. In previous courses and projects, I already learned how the creative combination of data can give interesting knowledge and insights. In this project, I also learned how it can lead to emergent functionality between devices by developing and demonstrating such a scenario with two other design projects in the squad.
Business and Entrepreneurship
Apart from a short discussion in this area, a thorough business strategy was not within the scope of this project. That does not mean however, that I have not developed myself in this area during the FBP semester. As discussed in the past section, the course Design Innovation Methods taught me some valuable lessons that resulted in a significant growth in this area.
Overall Growth.
Design and Research Processes
Starting out as a designer, I was used to a quite unstructured way of working in a linear process, where I mostly relied on my own intuition. Throughout the different courses and projects however, I have learned different methodologies for all stages of the design process like ideation and realization. I have experimented with these methods to a point where I can intuitively choose the appropriate ones for a certain goal. As a result, my work is equally driven by theory and intuition.
By being inspired by others and experiencing the different perspectives on design, I developed a critical and reflective attitude that guides me through a structured and iterative design process. Within this process, I now continuously redirect my work by reviewing new insights and making appropriate changes. By slowly developing this attitude, I have become more confident in my work. I try to stand behind my ideas and make them work, trying to see criticism as a challenge instead of a reason to abandon my ideas.
My critical and reflective attitude also help me with selecting, reviewing, and using existing sources. Through the academic use of existing information in the courses and projects, I learned how to place my work in a larger context that I can use to better scope or develop my design and research practices. By using this multi-perspective approach, I have learned to better argument my decisions.
Apart from using research as a driver for design, I learned that design can also be used as a driver for research. From the experience I gained in my courses and projects, I learned how to create design artefacts that can be used to conduct relevant research that generates insightful data. By learning the strengths and weaknesses of different research approaches, I am able to derive valuable insights that can both be used to improve my design, or generalized to create new knowledge.
Professional Skills
Throughout my study, I have developed a clear and professional way of communicating. Whereas I used to be very superficial and straight to the point, I have developed a more elaborate communication style where I explain my reasoning to clarify and strengthen my message. I am aware of the fact that this also means I have trouble with being concise. Throughout the courses and projects, I have learned the advantages and disadvantages of different communication methods like pitching, video’s, demonstrations, or visuals. I also learned that different audiences require different methods and levels of depth to best communicate message.
I have always been a social designer in a sense that I like to work in groups. Over the years, I have experienced that the collaborative dynamics of a group can make or break a project. In that respect, I learned that regular communication, alignment, and reflection are key. I therefore developed a collaborative style where I clearly and regularly communicate my contributions and expectations throughout the project. In my courses and projects, I have worked in both multidisciplinary as well as Industrial Design teams. Through this experience, I learned how to recognize the qualities and pitfalls of each member and disciplinary. Using this ability, I like to take a leading role within projects and combine the available skillsets.
Planning and organizing have never been my strongest points before this study. Slowly but certainly I developed this skill to a point where I clearly document my work, reflect upon that work, and use that reflection to plan ahead. In this respect, I have developed a more self-directed learning style, where I can set the appropriate goals to support my development. These skills also significantly improved on a smaller scale, becoming better and planning and organizing the activities within my projects and courses.
Identity and Vision
When starting my Industrial Design study, I had trouble with understanding the purpose and meaning of the professional identity and vision. In my first PDP during B1.2, my identity was more of a summary of personality traits, not really focusing on the professional aspect. My vision was very generic, talking about ease of use and user-centered design.
Throughout the years, I have developed my identity and vision using the experiences and insights I gained from the courses and projects. Slowly but certainly, my identity has matured by writing it more in a professional context, but also by describing how my identity influences and drives my design process. I therefore learned that the identity is a combination of personality traits and a professional attitude, which make me the designer who I am. By learning to be critical towards myself, I became more self-aware, especially with regard to my weaknesses. Because of this, I learned that the identity should be used as a driver of development, which helps me to set relevant learning goals.
I have always found it difficult to develop my vision. From the generic vision in my first year, I shifted from discussing how products should be designed towards discussing the role of designers in society. I struggled around this role for quite a while, as I tried to formulate which principles all design should adhere to. With my increasing interest in IoT, I decided to focus my vision on that direction and take a step back. I tried to anticipate which future challenges designers would encounter, and why it is a designers role to embrace these challenges. By combining my existing vision with new perspectives on design I explored in my FBP, I was able to formulate a conflicting set of values that I anticipated to be the core of the afore mentioned challenges.
Throughout the entire development of my PIV, my identity and vision have grown towards each other. I experienced that my identity and vision are very fluid and subject to change. I have therefore no doubt that I will keep developing them in the future.
References
[1] Buchenau, M., & Suri, J. F. (2000). Experience prototyping. Proceedings of the Conference on Designing Interactive Systems Processes, Practices, Methods, and Techniques - DIS ’00, 424–433. https://doi.org/10.1145/347642.347802
[2]Wensveen, S. A. G., Djajadiningrat, J. P., & Overbeeke, C. J. (2004). Interaction frogger. Proceedings of the 2004 Conference on Designing Interactive Systems Processes, Practices, Methods, and Techniques - DIS ’04, 177–184. https://doi.org/10.1145/1013115.1013140
[3] Frens,J.W.(2006).Designing for Rich Interaction: Integrating Form, Interaction, and Function. Unpublished Doctoral Dissertation, Eindhoven University of Technology, Eindhoven, the Netherlands. (Retrievable from https://pure.tue.nl/ws/fles/1743335/200610381.pdf)
[4] Van Campenhout, L.D.E. (2016). Physical Interactionina DematerializedWorld. Unpublished Doctoral Dissertation, Eindhoven University of Technology, Eindhoven, the Netherlands. (Retrievable from https://pure.tue.nl/ws/fles/39076821/20161011_Campenhout.pdf)